开始战斗
从react到react native, 已经走过许多时间。react native是一个高性能的用javascript开发app的框架。
准备学一点react,然后觉得不如直接学习react-native,就开始了react-native之路,从环境搭建到一个小DEMO,花了不少时间,主要是下载太麻烦
准备工作
- ide: 我选择idea,习惯了
- 电脑:win7的i5渣配置,所以先不打算进行ios开发
- 没有vpn,宽带是交话费送的10M联通宽带,网速还行1m/s
- 推荐给电脑安装wox和everything(wox插件就有),方便寻找文件
环境搭建
node环境
- 下载安装nodeJs(最新的就行),为了防止环境变量有问题,不要修改安装目录
- 使用 node-v npm -v 看看有没有安装成功
注册淘宝镜像
1
2> npm config set registry https://registry.npm.taobao.org --global
> npm config set disturl https://npm.taobao.org/dist --global下载yarn,react-native默认使用yarn下载
1
2> npm i -g yarn
> yarn -v给yarn注册淘宝镜像
1
2> yarn config set registry https://registry.npm.taobao.org --global
> yarn config set disturl https://npm.taobao.org/dist --global
react-native安装
使用yarn下载react-native-cli
1
2> yarn global add react-native-cli
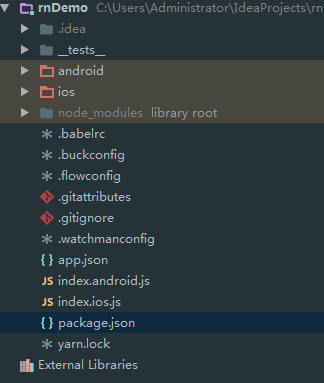
> react-native --version创建项目,一直等待下载完成,生成的目录还是很清晰的
1
> react-native init rnDemo

试着运行项目
1
2> cd rnDemo
> npm start命令行显示,8081端口开启服务。在浏览器输入localhost:8081,显示
React Native packager is running.,说明服务还是通畅的。可咱们要做安卓项目!所以继续使用命令行1
> react-native run-android
不出意外会挺慢,因为要下载gradle(gradle是安卓项目常用的构建工具,用来管理jar包和执行任务)和jar包,命令行会提示在此url下载文件
Download https://jcenter.bintray.com/com/android/tools/annotations/25.2.3/annotations-25.2.3.jar因为网络的问题,所以给gradle配置阿里云maven(java常用的包管理工具,有一个下载的仓库,但很慢)镜像。进入.gradle文件夹,一般在
C:\Users\Administrator\.gradle,使用wox就简单多了
在 .gradle 文件夹里面新建 init.gradle 文件,并写入下面代码,或点击下载init.gradle1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17allprojects{
repositories {
def REPOSITORY_URL = 'http://maven.aliyun.com/nexus/content/groups/public/'
all { ArtifactRepository repo ->
if(repo instanceof MavenArtifactRepository){
def url = repo.url.toString()
if (url.startsWith('https://repo1.maven.org/maven2') || url.startsWith('https://jcenter.bintray.com/')) {
project.logger.lifecycle "Repository ${repo.url} replaced by $REPOSITORY_URL."
remove repo
}
}
}
maven {
url REPOSITORY_URL
}
}
}继续运行命令
react-native run-android1
> react-native run-android
可以看到下载速度快了好多,但最后会发现报错SDK location not found,这是因为没有安装 android sdk ,接下来配置 android环境
android开发环境配置
- 安装java环境,搜一下有N多教程
- 下载android studio 没有翻墙的话推荐使用网盘下载
- 安装android studio 推荐使用默认安装一直点击
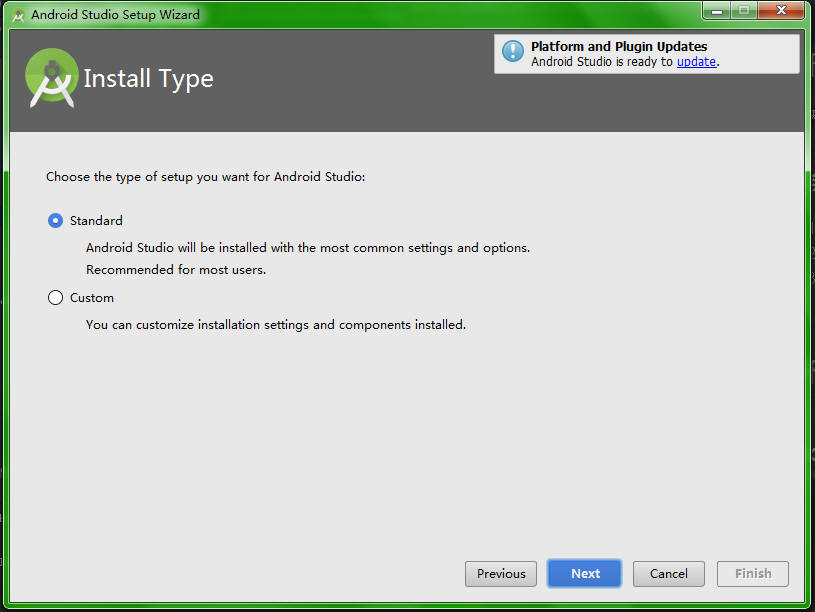
next - 第一次启动会进入下面界面

- standard 标准配置,推荐第一次安装使用能够
- custom 选择安装, 可以自己定制安装选项
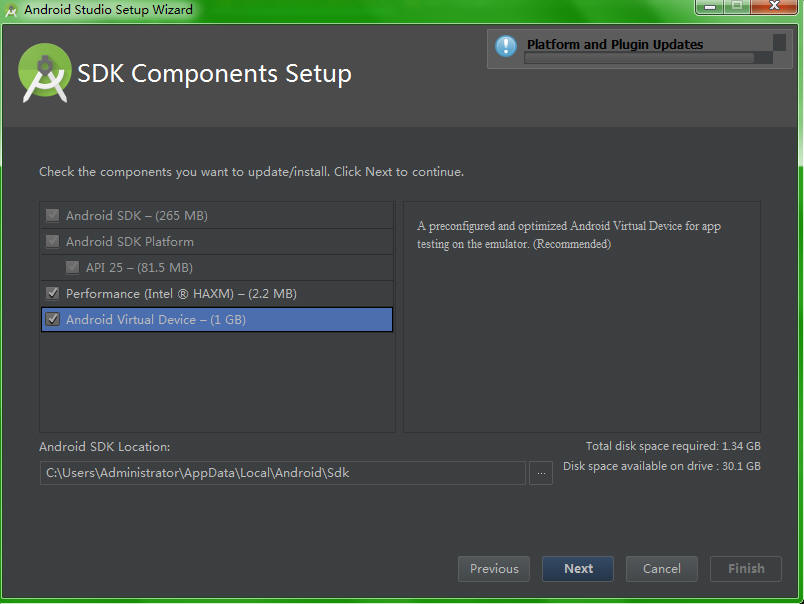
由于是第一此安装就直接选用默认的standard安装,但是react-native官网推荐custom
- 记得勾选Android Virtual Device,一直next,最后点击finished等待下载完成

环境变量
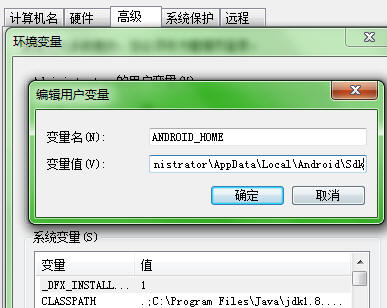
在电脑环境变量设置里面,点击新建,ANDROID_HOME sdk路径
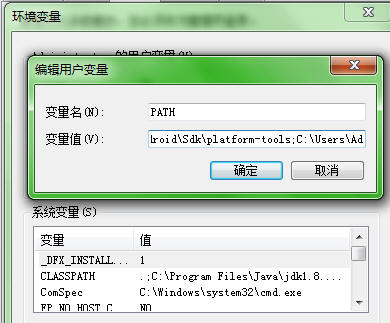
然后再到环境变量 path 里面添加类似这样C:\Users\Administrator\AppData\Local\Android\Sdk\toolsC:\Users\Administrator\AppData\Local\Android\Sdk\platform-tools
一定注意路径的正确性
再次运行
- 运行
react-native run-android1
> react-native run-android
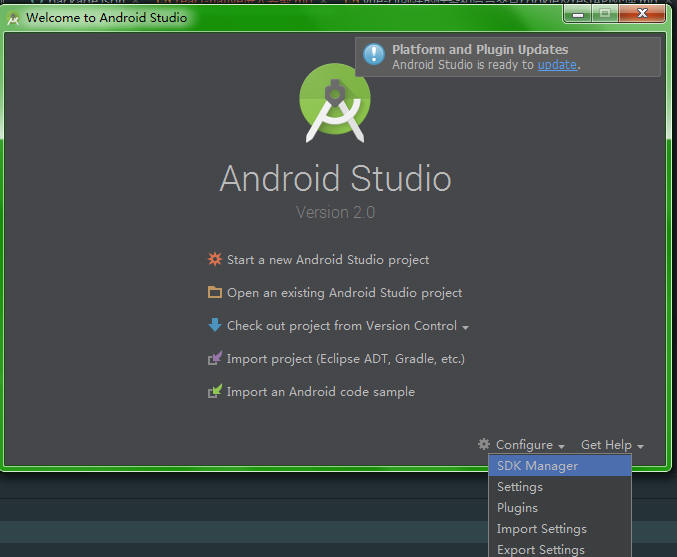
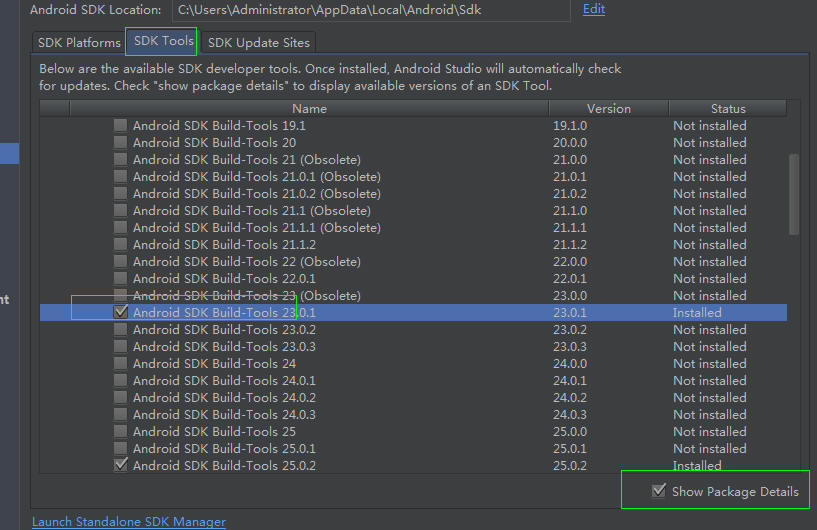
又提示报错关于 [Android SDK Platform 23, Android SDK Build-Tools 23.0.1]., 这是由于少了build-tools 23.0.1, 在sdk manager里面安装就行了

点击finished
- 运行
react-native run-android1
> react-native run-android
提示报错com.android.builder.testing.api.DeviceException: No connected devices!, 由于没连上设备导致的错误
连接设备
adb(连接devices的驱动)可以通过模拟器和真机进行,android studio带的模拟器不怎么好用,所以我选择用强大的genymotion进行开发
下载genymotion免费版并启动
- 下载并安装genymotion免费版,替换安装目录文件就免费了
- 由于genymotion依赖virtualbox,下载安装virtualbox就行了
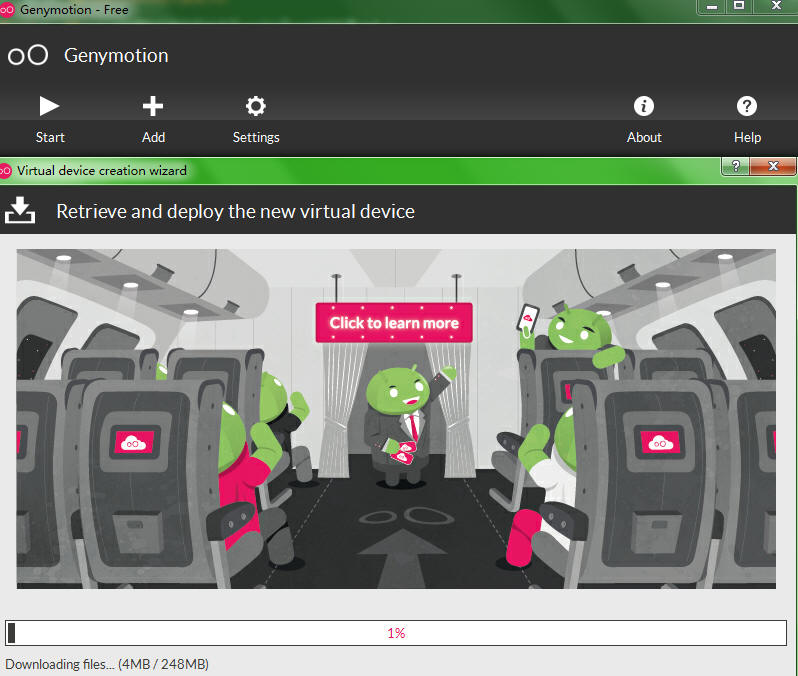
- 以上安装好之后打开genymotion,根据提示添加一个设备并运行该安卓模拟器

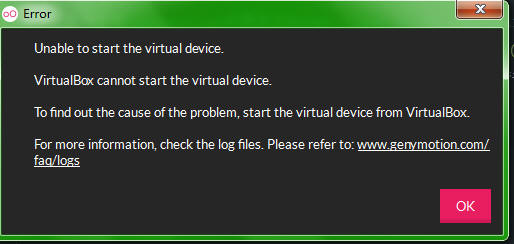
- 安装完毕,选择一个添加好的虚拟机,并启动。 糟糕,不知什么原因报错了。

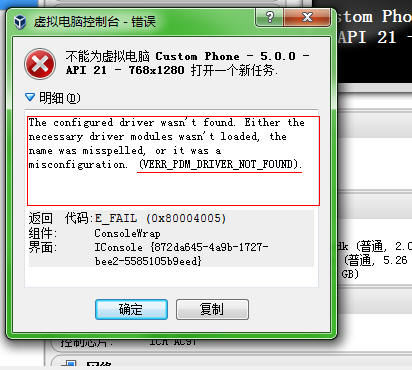
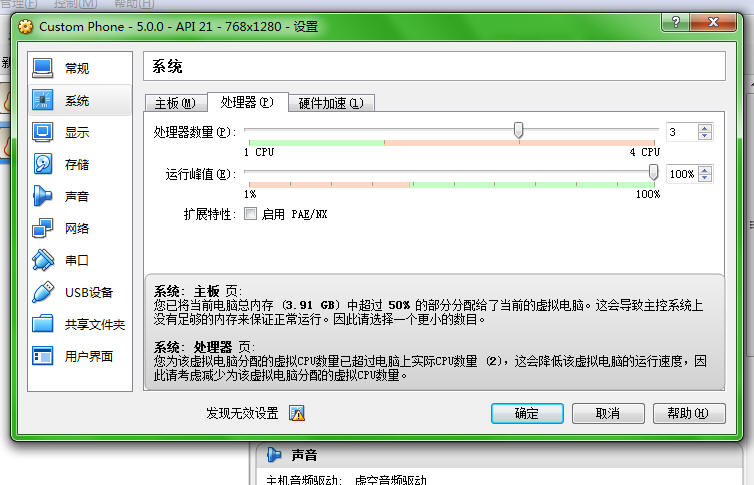
碰到这种报错不用怕,打开virtualBox,直接启动安装好的虚拟机。
可以看出来是virtualBox的配置有错误,那就打开配置信息
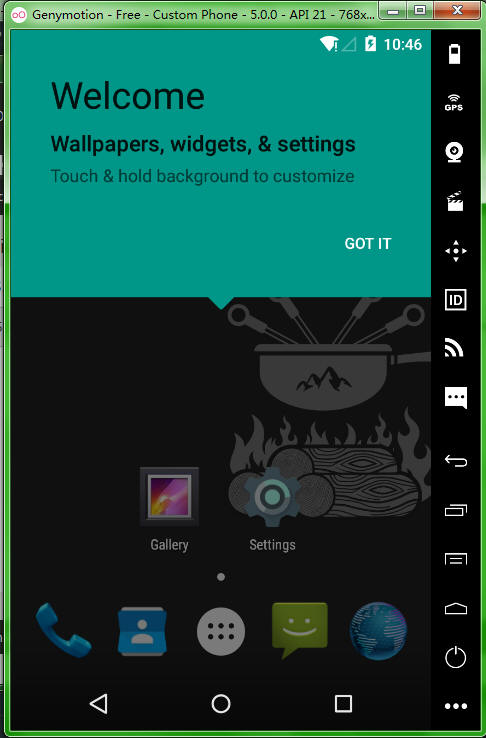
跟随黄色提示配置好virtualBox,继续启动在genymotion里面添加的设备,完美!
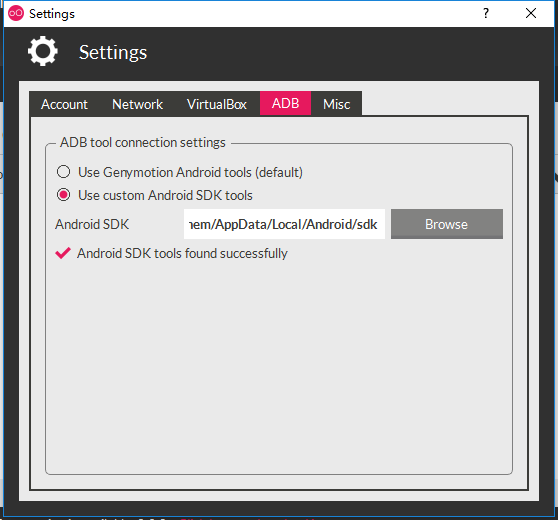
- 在genymotion里面配置sdk路径

- 如果还是提示连接不上设备,就用adb连接一下
1
2
3> adb devices
> adb connect 127.0.0.1
> adb devices
开始开发
- 各种配置都设置好了,继续运行
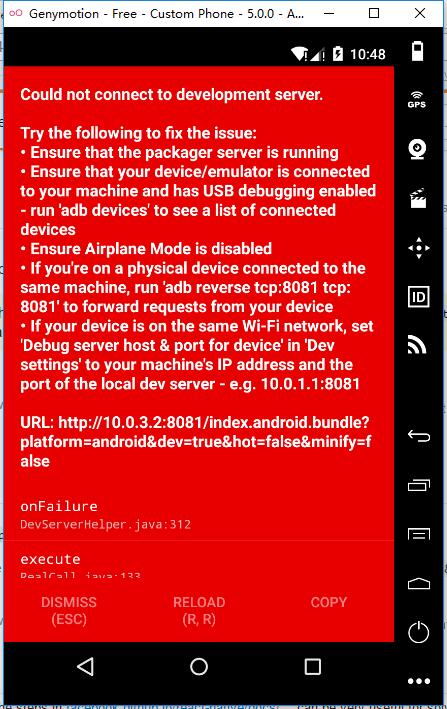
react-native run-android - 尼玛又是error,这次明显的看出提示没有连接上js Service,得手动连接了

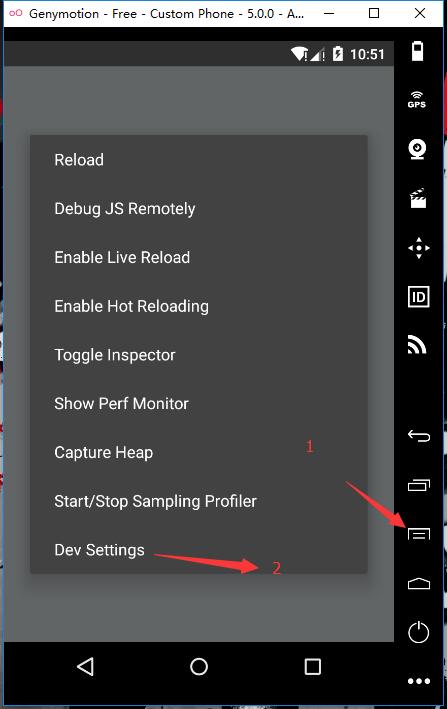
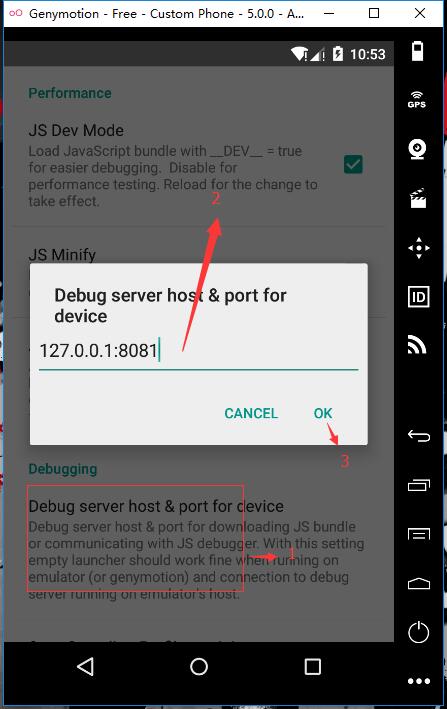
点击菜单 -> Dev Setting -> Debug server host

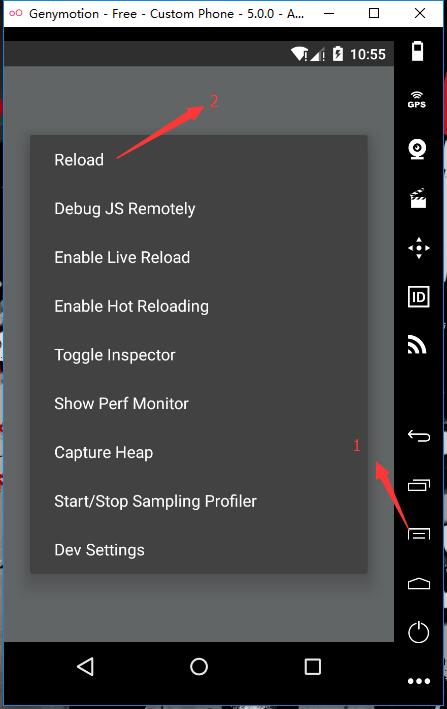
然后返回,reload一下
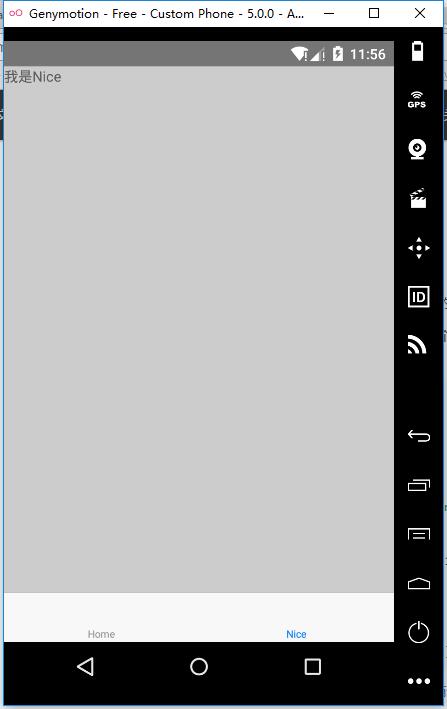
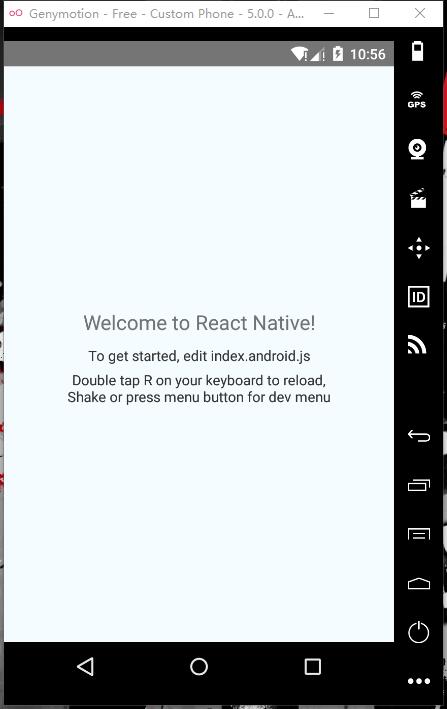
出现成功界面,可以愉快的开发了
注意:在菜单里面点击 Enable Hot Reloading,这样就可以保存后实时刷新了
正式开发,就写一个简单的底部导航路由
用到底部导航package react-native-tab-navigator1
> yarn add react-native-tab-navigator
修改index.android.js,给入口少搁点东西,不然看着恶心1
2
3
4
5
6
7
8import React, { Component } from 'react';
import {
AppRegistry
} from 'react-native';
import RootApp from './app/RootApp'
AppRegistry.registerComponent('rnDemo', () => RootApp); // rnDemo是项目的名称
在根目录新建文件夹app,在app里面新建 RootApp.js、components/Home.js、components/Nice.js
app/RootApp.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46import React, {Component} from 'react'
import {
View,
StyleSheet
} from 'react-native'
import TabNavigator from 'react-native-tab-navigator'
import Home from './components/Home'
import Nice from './components/Nice'
import TabNavigatorItem from "react-native-tab-navigator/TabNavigatorItem";
export default class RootApp extends Component {
constructor(props) {
super(props)
this.state = {
selectedTab: 'home'
}
}
render() {
return (
<View style={styles.container}>
<TabNavigator>
<TabNavigatorItem
title="Home"
onPress={() => this.setState({selectedTab: 'home'})}
selected={this.state.selectedTab === 'home'}>
<Home/>
</TabNavigatorItem>
<TabNavigatorItem
title="Nice"
onPress={() => this.setState({selectedTab: 'nice'})}
selected={this.state.selectedTab === 'nice'}>
<Nice/>
</TabNavigatorItem>
</TabNavigator>
</View>
)
}
}
let styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#ccc'
}
});
app/components/Home.js1
2
3
4
5
6
7
8
9
10
11
12
13
14import React, {Component} from 'react'
import {
Text
} from 'react-native'
export default class Home extends Component {
render() {
return (
<Text>
我是Home
</Text>
)
}
}
app/components/Nice.js1
2
3
4
5
6
7
8
9
10
11
12
13
14import React, {Component} from 'react'
import {
Text
} from 'react-native'
export default class Nice extends Component {
render() {
return (
<Text>
我是Nice
</Text>
)
}
}
大功告成